WordPress Hilfestellung
- Erstellung einer Unterseite und kopieren eines Designs

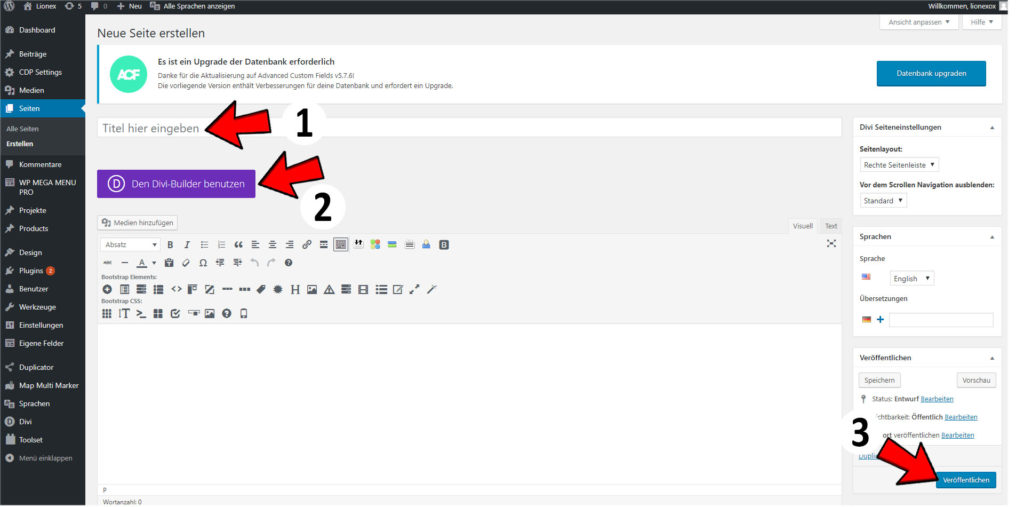
Öffnen Sie das Menü “Seiten” und klicken Sie auf Seite erstellen.
Als nächstes geben Sie den Titel Ihrer neuen Seite an und klicken Sie “Den Divi-Builder benutzen”.
Anschließen klicken Sie veröffentlichen.

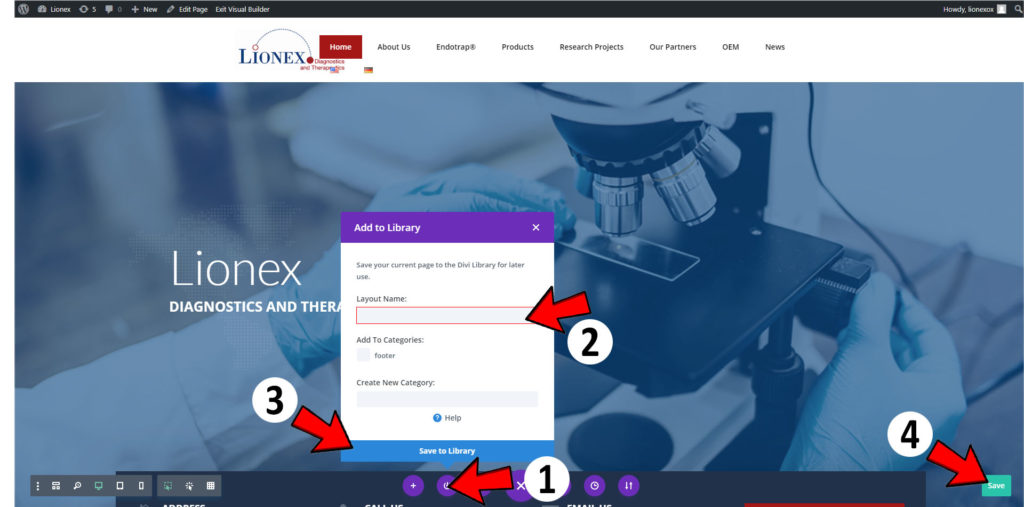
Um nun das gewünschte Design zu Übernehmen gehen Sie zunächst im Seiten Menü auf die Seite die kopiert werden soll. Dann klicken Sie “Visuellen Builder verwenden”. Nun befinden Sie sich im Divi Theme Builder. Klicken Sie auf den Kreis mit den drei Punkten und das Theme Menü öffnet sich. Anschließend klicken Sie auf den umkreisten Pfeil Button um das gewünschte Design abzuspeichern. Geben Sie dem Design einen Namen und drücken Sie “Save to Library”.

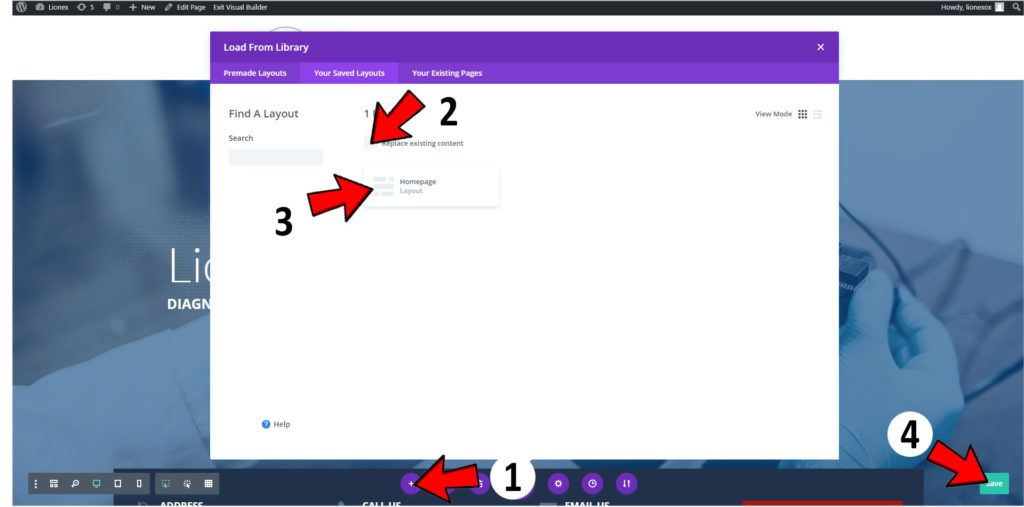
Nun gehen Sie wieder auf die Seite, die Sie erstellt haben. Dort gehen Sie wieder zum Visuellen Builder, klicken den Kreis mit den drei Punkten und nun auf das Plus. Es öffnet sich das Layout Menü. Dort finden Sie den Reiter “Your saved Layouts”. In diesem befindet sich das gespeicherte Layout. Klicken Sie den Hacken “Replace existing content” und klicken Sie das von Ihnen gespeicherte Layout. Abschließend klicken Sie auf “Save” um die kopierte Seite abzuspeichern und nun können Sie die Inhalte nach Ihrem belieben umgestallten. Vergessen Sie nicht nach jeder Veränderung den Fortschritt abzuspeichern. Selbstverständlich müssen sie das Layout nur einmal abspeichern und können, wenn sie es erneut benutzen möchten, das Design wieder aus den gespeicherten Layouts aufrufen um den Schritt des Kopierens zu überspringen.
2. Mehrsprachigkeit hinzufügen
Für die Mehrsprachigkeit haben wir das Plugin “Polylang installiert”.
Hier ist die Anleitung um eine Seite oder einen Post zu Übersetzen.
Damit beide Seiten das gleiche Design haben müssen sie, wenn sie eine Seite zum Übersetzen erstellt haben, das Design wie in den Schritten oben erklärt kopieren und einfügen.
3. Umgang mit dem Divi Theme und anpassen einer Seite
Wie sie mit dem Divi Theme umgehen und gleichzeitig auch die Inhalte anpassen finden Sie in der Divi Documentation.
https://www.elegantthemes.com/documentation/divi/